Blog
Core Web Vitals Becoming Ranking Signals

July 4th, 2021 by esigners
It is essential to keep an account of the experience of the users when they browse websites. For this purpose, specific metrics are user-facing and are based on the rate of response, visual stability, and speed of the websites. These metrics are the Core Web Vitals, and they help measure the users’ experience on the web. The metrics of Web Vitals have a classification of two sub-types. These are Core Web Vitals, and the other one is the non-Core Web Vitals. Here we put forth to you the ultimate guide for the Core Web Vitals.
Types of Core Web Vitals
According to the context above, the Web Vitals have a classification into two types. And one of them is the Core Web Vitals. Their work is to measure and report the user experience on a particular website related to certain factors. The factors are speed, stability on the visual aspect, and virtue of response.
The Core Web vitals have further divisions or types. These include the following-
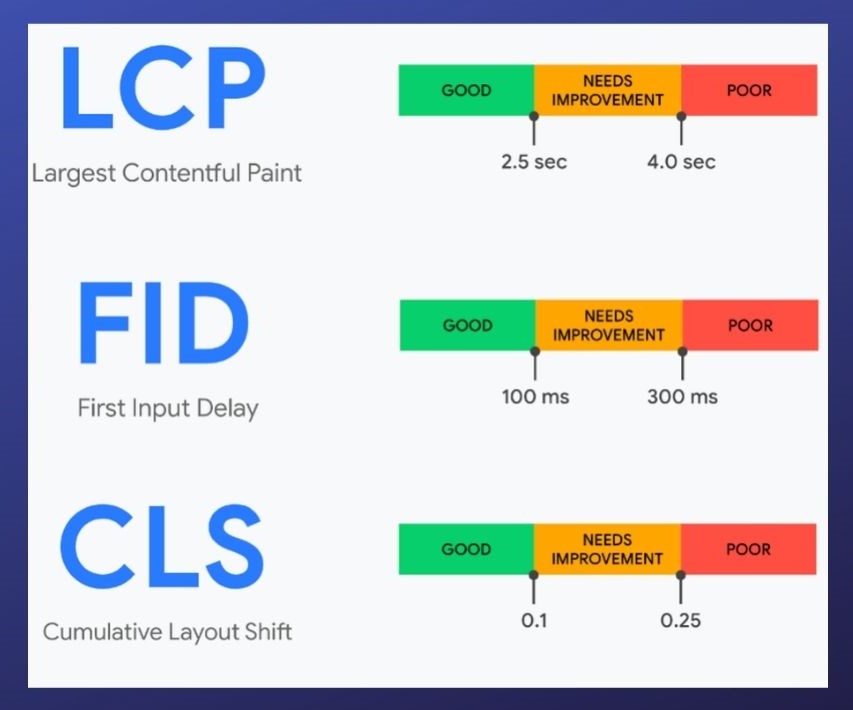
● Largest Contentful Paint(LCP)
It looks after the aspect of time and speed for measuring the user experience on a site. It records the time in seconds –the time it takes for a webpage’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
● Cumulative Layout Shift(CLS)
This core web vital looks after the visual stability aspect and measures the user experience based on the optical stability of the web page. The work of this web metric is to find out the score cumulative of all the unexpected layout shifts. An ideal measurement is less than 0.1.
● First Input Delay(FID)
This core web vital looks after responsiveness and thereby measures the user experience on the website. It, too, deals with the measurement of time. But it does it in milliseconds, and it records the time between the instance when the users interact with the site for the first time and when that particular site responds to the user’s first interaction. The measurement reflects the nature of the first impression that the users have of your website. An ideal measurement is less than 100 ms.